# Fehlerseite Bootstrap 4
 Auf der Website gibt es eine spezielle Fehlerseite im Stil von Bootstrap 4.
Bei einem Versuch, eine nicht existierende Seite aufzurufen, erhalten Besucher eine eigens gestaltete Fehlermeldung, die darauf hinweist, dass die gewünschte Seite nicht gefunden wurde.
Diese Fehlerseite ist im Design der Website gehalten und beinhaltet einen Link zur Startseite.
Auf der Website gibt es eine spezielle Fehlerseite im Stil von Bootstrap 4.
Bei einem Versuch, eine nicht existierende Seite aufzurufen, erhalten Besucher eine eigens gestaltete Fehlermeldung, die darauf hinweist, dass die gewünschte Seite nicht gefunden wurde.
Diese Fehlerseite ist im Design der Website gehalten und beinhaltet einen Link zur Startseite.Die Fehlerseite wurde unter Verwendung von Bootstrap entwickelt. Bootstrap ermöglicht die schnelle und unkomplizierte Entwicklung von Projekten, unabhängig von ihrer Größe. Diese Projekte sind darauf ausgerichtet, auf Geräten aller Art reibungslos zu funktionieren, unabhängig von ihrer Form.
# Erklärung
Eine Fehlerseite sollte stets den korrekten HTTP-Statuscode 404 vom Server erhalten.
Nur durch die korrekte Rückgabe dieses Statuscodes können Suchmaschinen erkennen, dass die angefragte Seite nicht mehr verfügbar ist. Aufgrund dessen nehmen sie die Seite als einen URL-Fehler aus ihrem Index, wodurch die Fehlerseite nicht in den Suchergebnissen der Suchmaschinen erscheint.
# Demo
# Timeline Version
# Installation
Um die Fehlerseite zu implementieren, kopieren Sie den Ordner fehlerseite und gegebenenfalls die Datei .htaccess mithilfe eines FTP-Programms auf den Server in das Hauptverzeichnis.
Öffnen Sie im Browser den Admin Bereich der Fehlerseite unter /fehlerseite/admin.php.
Geben Sie das Passwort arne-home.de ein und melden Sie sich an.
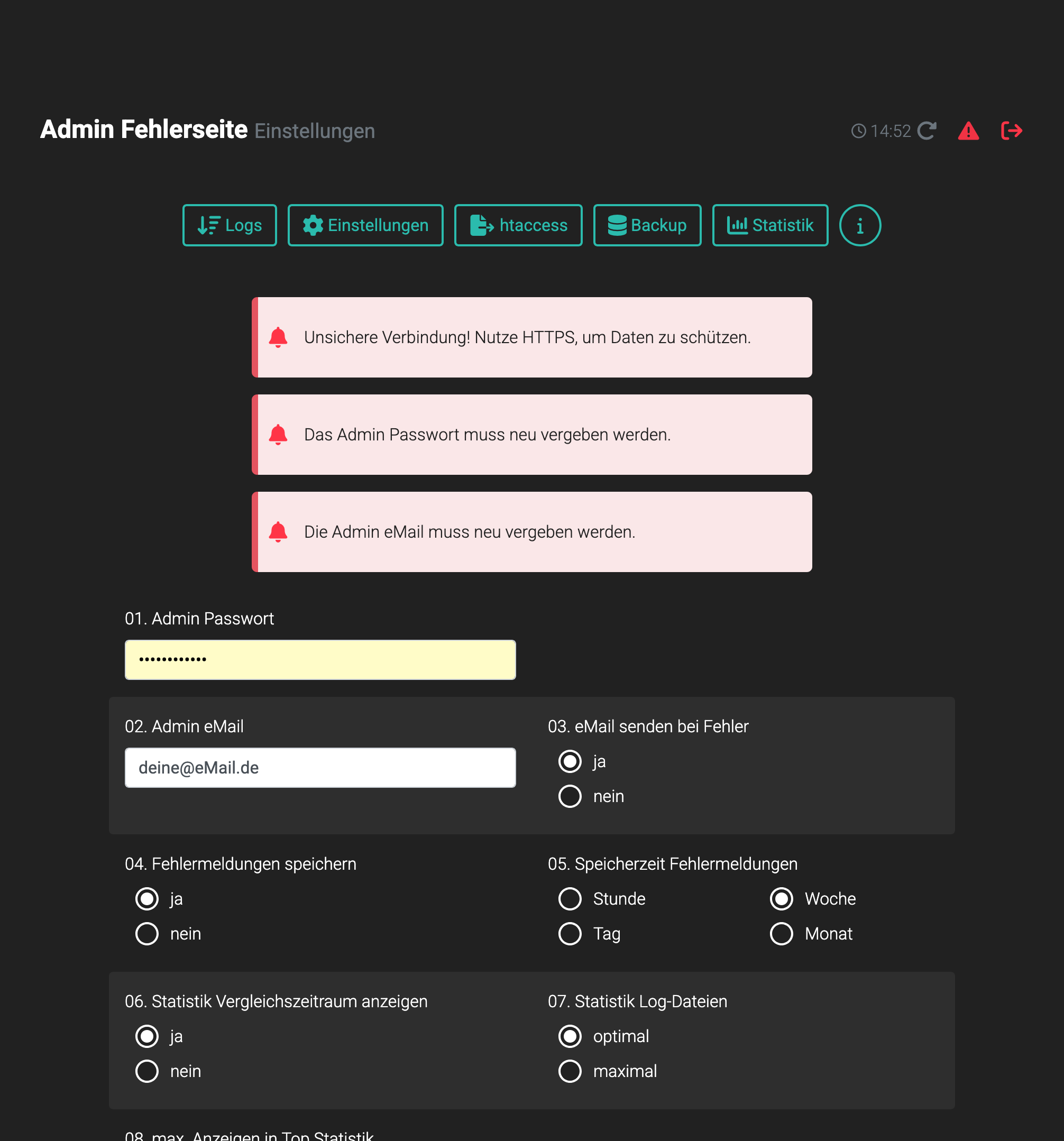
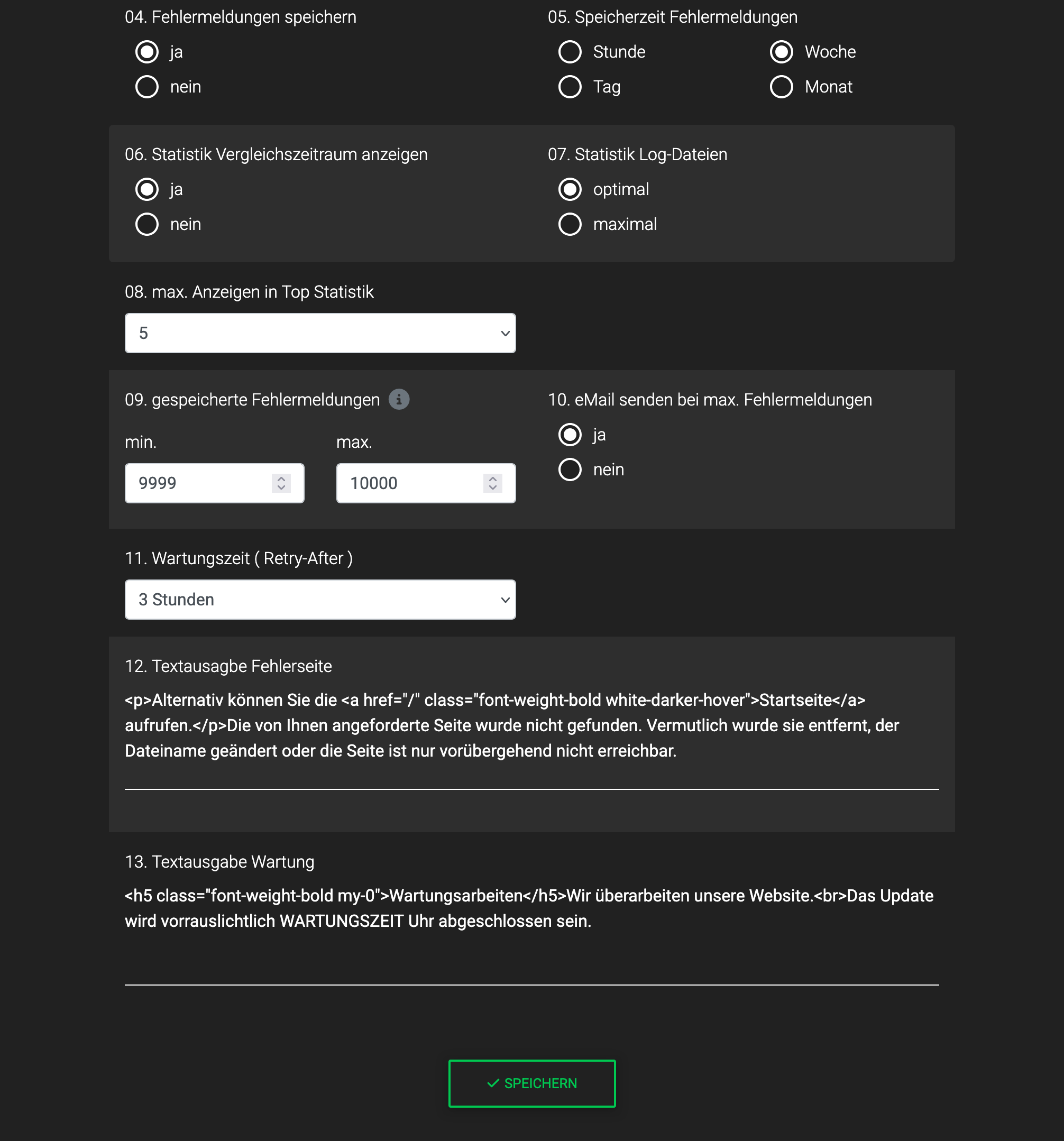
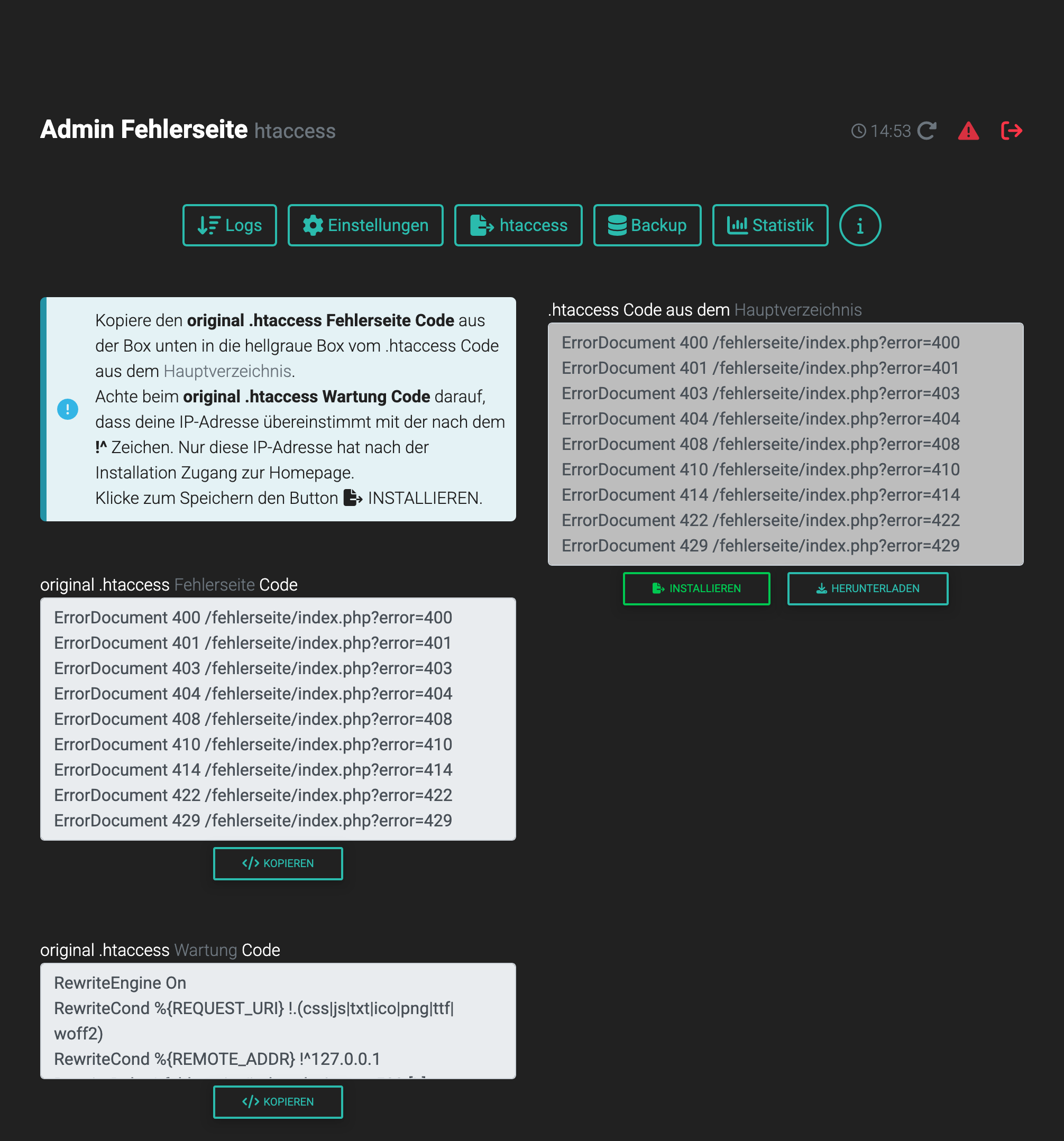
Im Admin Bereich können Sie unter Einstellungen und htaccess das Fehlerseiten Script anpassen. Nach den Anpassungen können Sie die Funktionalität der Fehlerseite überprüfen, indem Sie einen Fehler erzeugen. Rufen Sie dazu Ihre eigene Homepage im Browser auf und versuchen Sie, eine nicht existierende Datei (z.B. xyz.html) oder einen nicht vorhandenen Ordner (z.B. /xyz) aufzurufen. Wenn alle Einstellungen korrekt sind, sollte die Fehlerseite erscheinen.
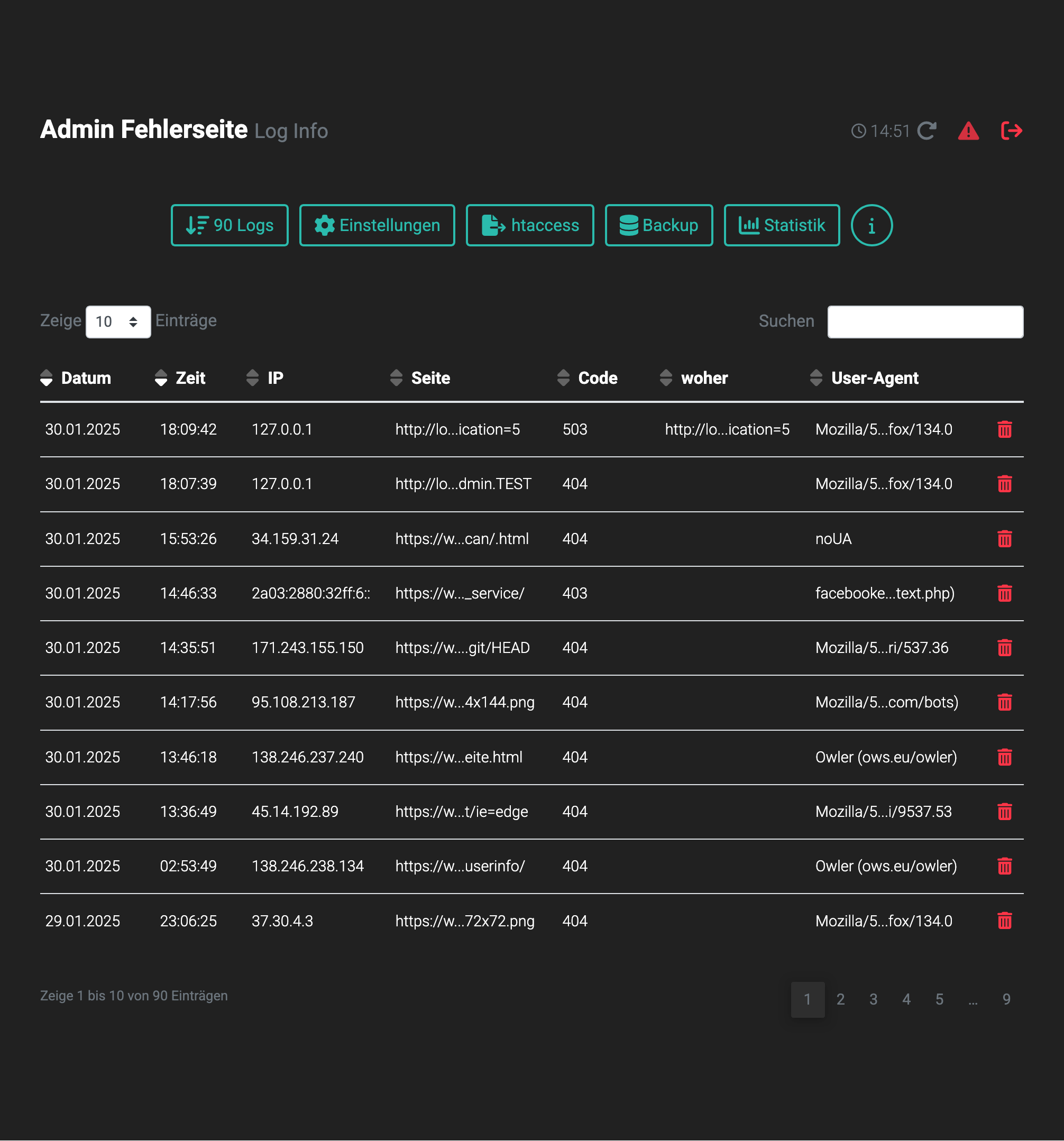
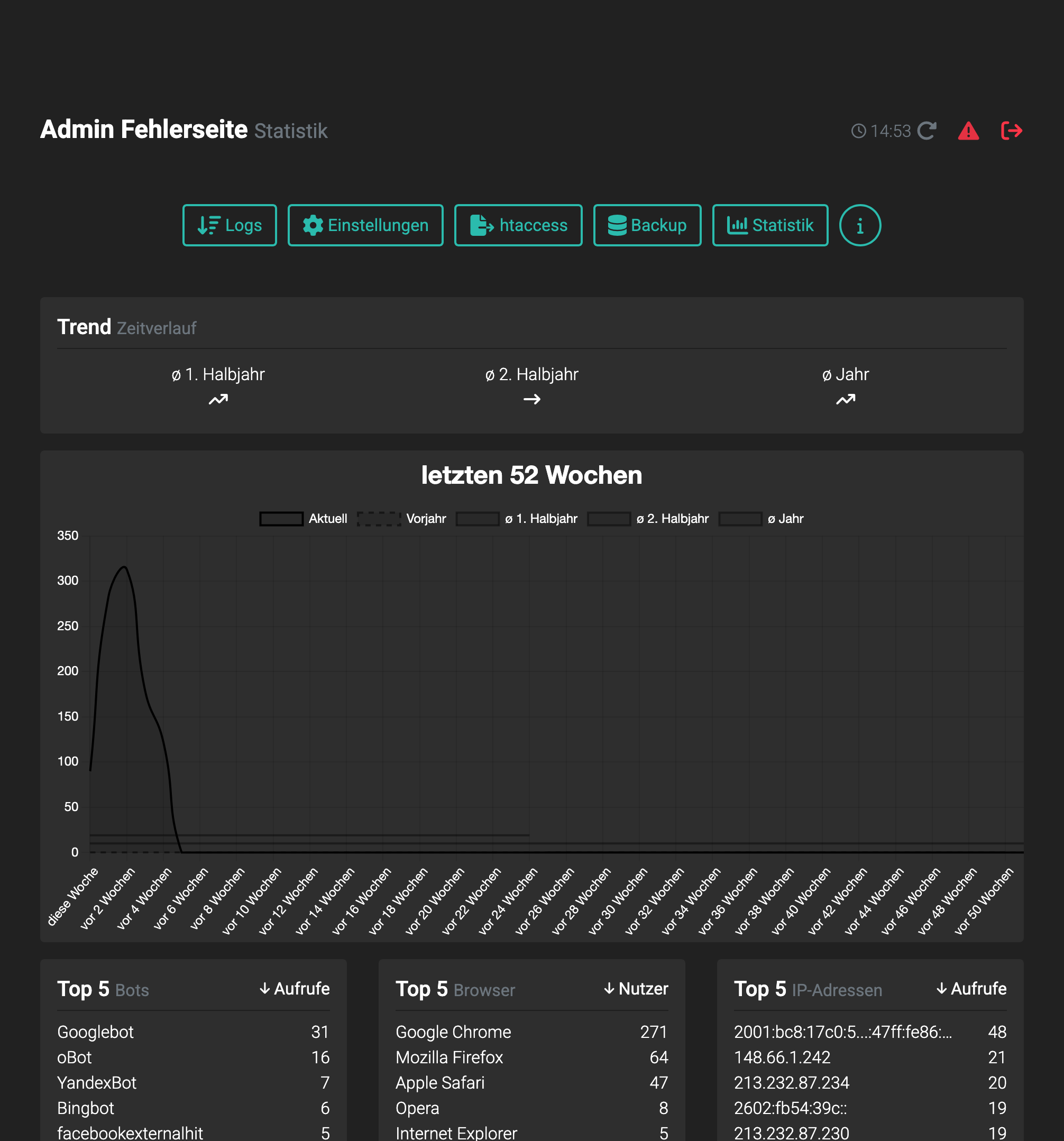
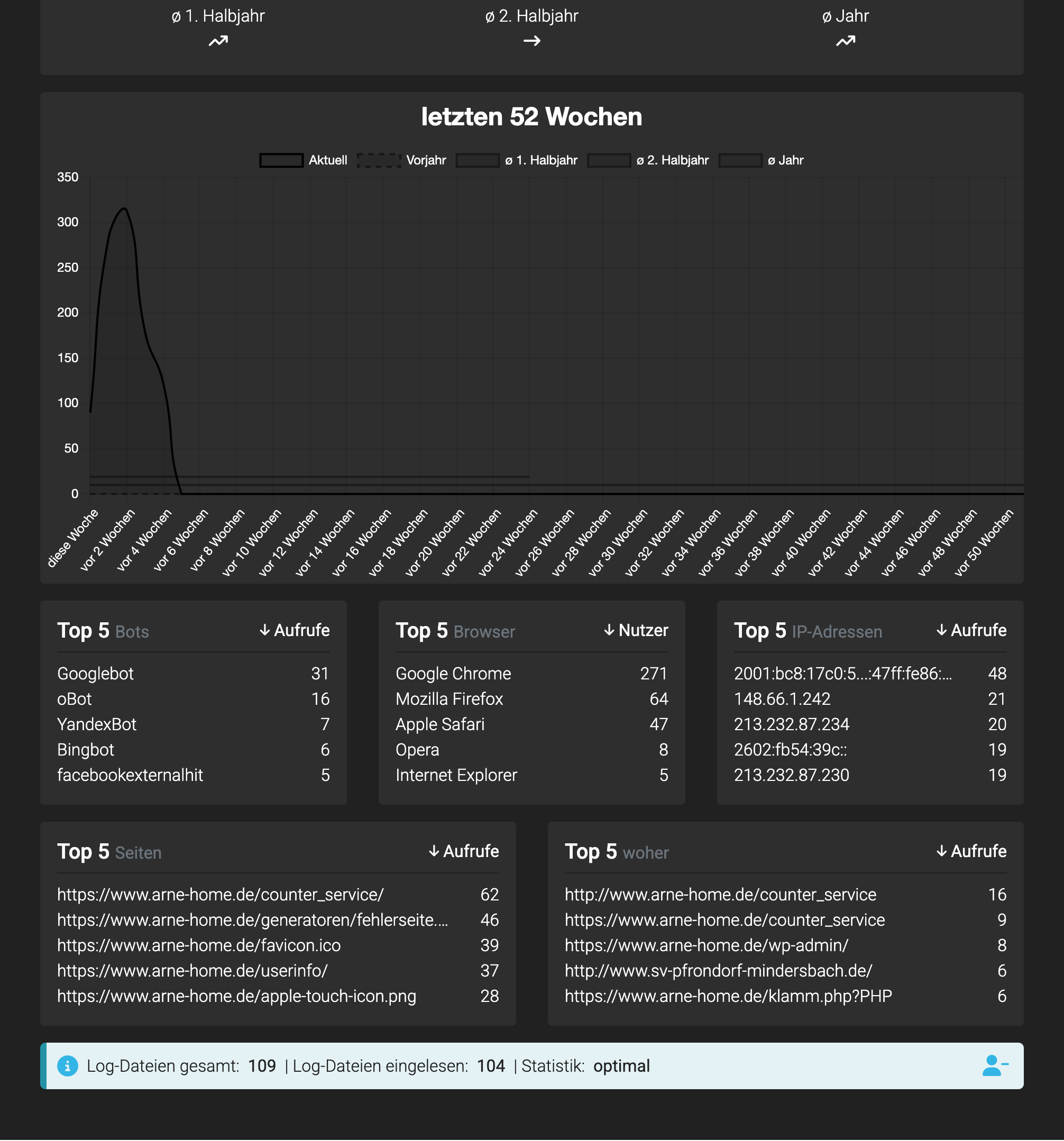
Im Admin Bereich werden nun alle Fehler in einer Tabelle angezeigt. Falls Sie eine Wartungsseite für Besucher anzeigen möchten, können Sie den Wartungscode ganz einfach im Admin in die .htaccess-Datei im Hauptverzeichnis installieren.
Im Admin Bereich können Sie unter Einstellungen und htaccess das Fehlerseiten Script anpassen. Nach den Anpassungen können Sie die Funktionalität der Fehlerseite überprüfen, indem Sie einen Fehler erzeugen. Rufen Sie dazu Ihre eigene Homepage im Browser auf und versuchen Sie, eine nicht existierende Datei (z.B. xyz.html) oder einen nicht vorhandenen Ordner (z.B. /xyz) aufzurufen. Wenn alle Einstellungen korrekt sind, sollte die Fehlerseite erscheinen.
Im Admin Bereich werden nun alle Fehler in einer Tabelle angezeigt. Falls Sie eine Wartungsseite für Besucher anzeigen möchten, können Sie den Wartungscode ganz einfach im Admin in die .htaccess-Datei im Hauptverzeichnis installieren.
Christian
schrieb am 31.05.2022 | 19:13 Uhr
Im Adminbereich von Fehlerseite passiert nichts wenn ich auf das Fragezeichen klicke. Beim Formmailer funktioniert es
69
Downloads
9.205
Link-teilen.zip
Fehlerseite-1.5.0-Bootstrap4.zip
Formmailer-1.9.1-Bootstrap4.zip
Passwortschutz.zip
Upload-1.1.7-Bootstrap.zip
Fehlerseite-1.5.0-Bootstrap4.zip
Formmailer-1.9.1-Bootstrap4.zip
Passwortschutz.zip
Upload-1.1.7-Bootstrap.zip